For this 100th SilicoNote/post, I have decided to share some notes about this website : its story and a few details about how I built the last version of it.
The short story behind my website
As far as I remembered, I have built 5 different versions of my personal website. I decided to get a website when I was doing my PhD, back in 2014 (not a 100% about sure about the timeline), in order to share some of my work. With my (very) modest skills I built a first website using CSS, HTML and a bit of PHP, no framework of any sort, no static site generators either. It was hosted by 1and1 (which is now Ionos, apparently) and I used to send updates to the server with FileZilla. It was a funny looking website… looked like a website from the 90’s! Shame I didn’t take a screenshot! It lasted a year or so before I worked on a second version.
In 2015, I rebuilt my personal website with Jekyll, which was a big improvement: I was able to write posts more efficiently because I wrote them with Markdown and I was able to use GitHub to version my website (now archived on GitHub) and to host it on GitHub Pages! I had a good experience with Jekyll, it made me realize the power of static site generators. But I struggled a bit with Liquid which, I guess, is the main reason why I decided to try Hugo out, which I have been using ever since.
I created three different versions of my personal website with Hugo. The
learning curve was rather steep, but one step at a time, I managed to get used
to partials, shortcode, archetypes, etc. The documentation, including the great
tutorials by Mike Dane (‘Giraffe Academy’ at the
time) were extremely helpful for this! I first used the ‘Academic’
theme without any modification. It was well
suited for my needs and I was rather content with it, but at some point, I was
looking for more freedom and I decided to work on my skills to get such freedom.
So, for the second version (released in February 2018), I chose a very minimal
theme, Hugo Xmin, that I forked and tweaked in
KevCaz/hugo-KevCaz. This was a good
mean to have a first experience with Hugo themes and this actually led me to
consider creating my own theme, which I did in the third Hugo version (so the
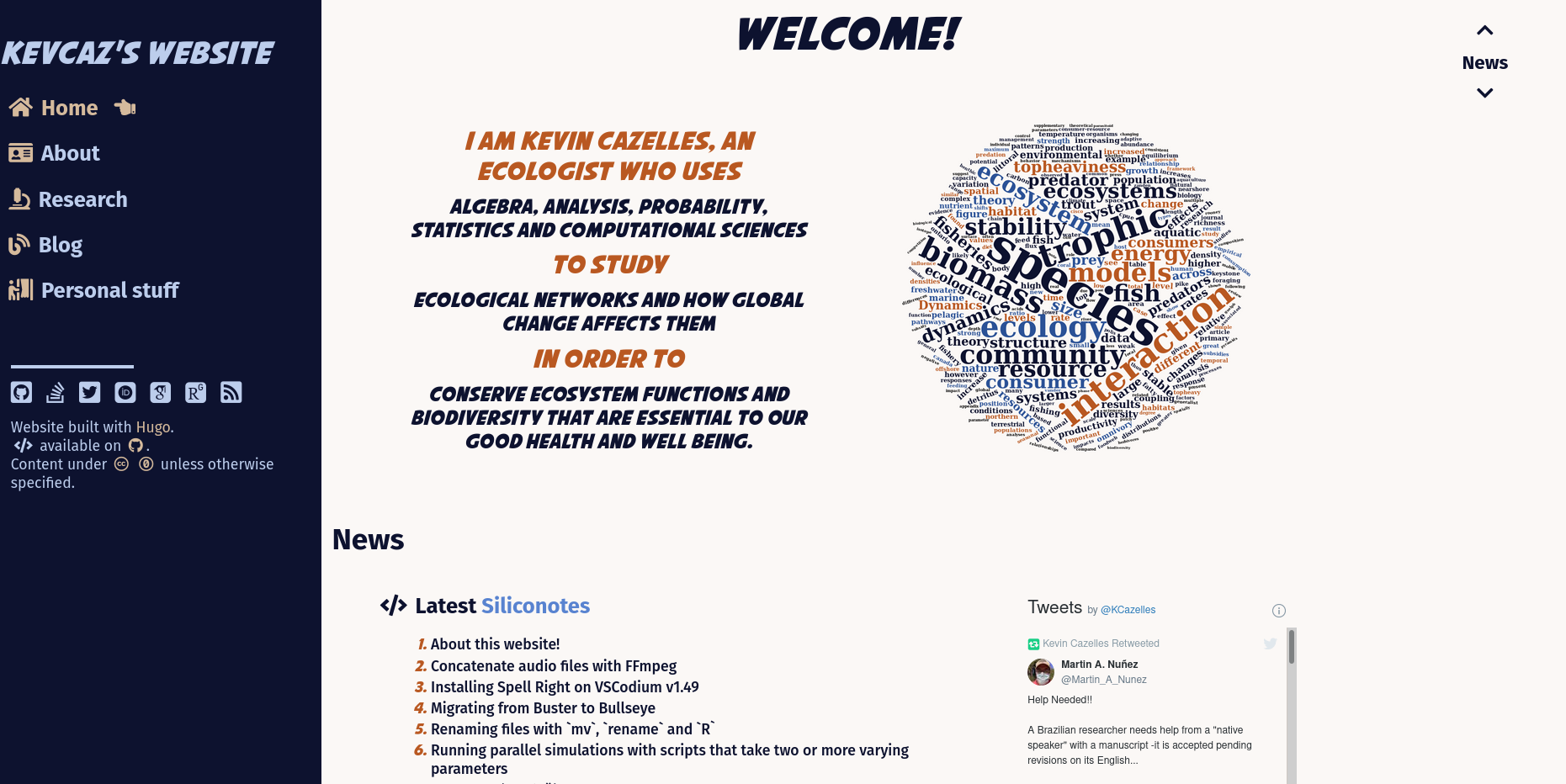
5th version total, released in February 2020), which is the one you
are looking at (well, at least if it is an update relatively close to commit
a2baec2). I’d like to share what I’ve learned building this 5th version in what follows.

The 5th version
My website is now an important tool for me to gather and structure some details about my professional life, to showcase my work and to write blog posts. When I built my Hugo theme I had several goals in mind to either make my website even more tailored to my needs or to use specific technologies :
- I had a specific design in mind with two vertical navigation bars.
- I wanted a fairly light theme (i.e. not relying on heavy external libraries/frameworks)
- I was eager to use Sass (mainly to use variables in CSS)
- I was looking for using as many Hugo features as possible!
I achieved those goals by working a week or two on my theme: funkyflex and now I feel that I really have a website tailored to my needs, let me tell you a bit more in the next sections.
First thing: the design
I am glad that I thought about the design first, because it helped me build the website step by step with a clear goal for the visual rendering. In my mind, I had to get the following design elements right:
- a main navigation bar on the left side,
- no top navigation bar and no footer (actually this is only true for medium and large devices)
- a secondary/contextual navigation bar to help navigating through the page content;
- the home page had to include an academic mission statement
By the way, I looked at various website to get ideas and I would like to mention the one by Régis Philibert because not only it contains great posts about Hugo, it also has an awesome design!
New HTML/CSS/Javascript knowledge
I am pleased that I’ve spent time learning Sass, using its features made my work with CSS way more efficient. The nice and clear tutorials by Garfikart (this French is a rock star!) made my learning of Sass super easy, and the integration Sass/Hugo is already well documented! Have a look at the assets/scss folder of my theme to check out what I’ve done!
I am also glad I took some time to learn a bit more about responsive web design and media queries. I have learned how to use flexbox which helped me make my theme lighter as I didn’t need to rely on external frameworks (such as Boostrap), which is pretty neat!
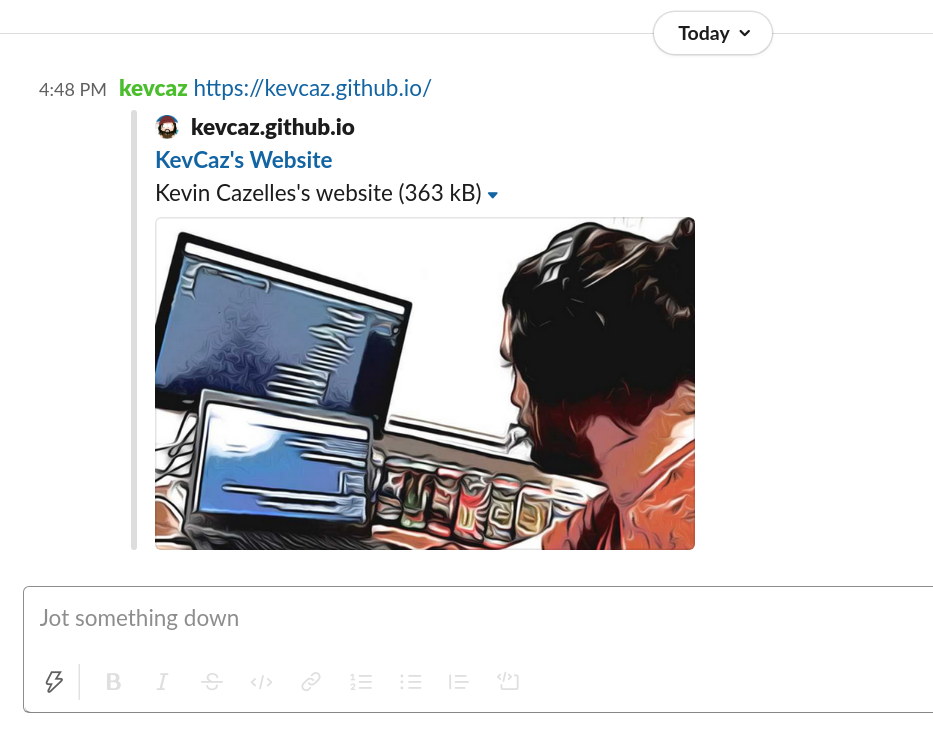
At some point, I asked some friends how to attach more infos to a URL. Doesn’t make sense, right? Well that was my way of describing it… you know, on many platforms nowadays (e.g. Slack), when a URL is shared, it often comes with a text and/or an image! Turns out this is a protocol, the Open Graph protocol, and it is fairly easy to use, and so I did use in the file header.html of my theme and I even made it an optional parameter for having specific text/image for posts in my website (see head_custom.html)!

Finally, even though I had (and still have) very limited JavaScript skills, I figured how to create my secondary basic using the Document Object Model (DOM) (see my sidebar-secondary.js file). What amazed me is that with less than 15 lines of code I was able to avoid appending an external library such as Tocify, which is a great one, but definitively an overkill for my needs.
More Hugo features
As I mentioned above, one of my goal was to use as much Hugo features as I
could, which was a very sensible choice of mine! Lucky me, when I worked on this
project, Hugo 60 just came out which
was bringing new improvements! One of the major new feature was that Hugo became
Common Mark compliant as it uses
goldmark (a Markdown parser written in Go)
ever since. I had the opportunity to embrace this new feature and one detail
I’ll surely keep in mind is that one must use the following in config.toml
| |
to render HTML tags with goldmark! The second change I’ve made and would like to report here is that I chose Chroma over highlight.js. Chroma has been supported since Hugo 0.28 and it is fast, has various great features (such as built-in line numbering) and is user friendly, check out the documentation.
New deployment skills
Well, as many developers (I guess), in 2020, I started to move away from Travis CI and I started to use GitHub Actions more and more frequently. And to deploy my new website with a new theme, I created a workflow which is extremely efficient, and for this I am very grateful to Shohei Ueda for peaceiris/actions-hugo and peaceiris/actions-gh-pages!
I’ve learned even more
There are a myriad of things that I’ve learned and won’t detail here. From
little technical details, such as the difference between rem and
em
to technologies I was not even aware of, such as KaTeX for
math typesetting (see this cool post by Edwin
Kofler).
I may write notes about these in a near future and I will be very happy to use
my website to do so! After a year now, I am very very happy with this version
and I intend to keep it as is for at another year (at the very least), with tiny
tweaks here and there to make my personal website look even nicer! One goal I
have now is to work towards making it one of the official Hugo
Themes. This will require some work, but I’ll be
happy to try!
tl;dr
Hugo is great! Work on your CSS/HTML/Javascript skills and mix them with Hugo, you’ll feel empowered and will easily build the static website that fulfill your needs!